How to create a Simple Website without Coding
STEP #1: Choose Your Website Platform

You don’t need to learn HTML, CSS, PHP to create a good and functional website.
Before you start thinking about colour schemes, domain name and web hosting, you’ve got to decide what platform you’re going to build your website with.
Back in 2011 when I got started with web development, most sites were built using
- HTML (code)
- CSS (code)
- PHP (code)
These took a lot of time to learn and were tricky to master (still are).
I usually recommend learning coding from scratch but it could take months, if not years to fully master.
And even then, you’re probably still not satisfied with the end result of your website. Adding content through HTML and PHP pages would be time wasting and really complicated process.
In 2017, most people and organizations use content management systems (CMS) to build and manage their websites. I’m recommending it, too.
What is ‘Content Management System’? Is it FREE?
Most popular and well-known CMS (website platforms) are free.
To put simply, a content management system (or website building platform) is a user-friendly platform for building websites and managing your website content, instead of using a bunch of loose HTML, CSS and PHP pages.
CMS is good choice for many different types for websites, as organizations and individuals can:
- Copy/paste content into a page and then just update when changes need to be made. (i.e. like copying from Microsoft Word)
- Don’t need to hire someone to fill a web maintenance role. (nobody likes to spend money)
- There’s no need to buy expensive software to build out pages.
Using CMS is all very simple and user-friendly.
What CMS/Website Platform should I use?

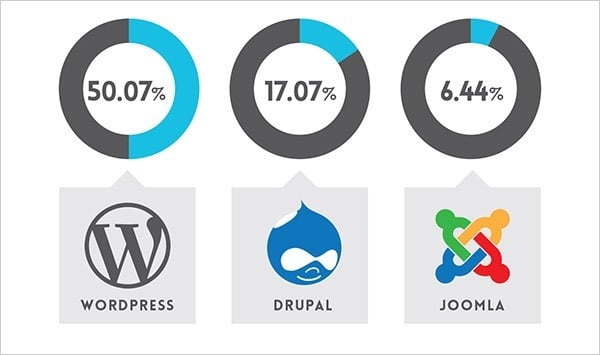
According to recent statistics, three most popular website building platforms in 2017 are..
- WordPress (FREE, 50.07%)
- Drupal (FREE, 17.07%)
- Joomla (FREE, 6.44%)
As you can see from the graph, over 50% of the top 10 million websites are using WordPress.
If you want more details, I’ve put together a pretty comprehensive comparison between WordPress, Joomla and Drupal. If for some reason you don’t want to build your site with WordPress, check out my Drupal, Joomla and HTML5 tutorial as well. They are all FREE to use.
In most cases, however, Drupal and Joomla are too robust and difficult for an average internet users, hence the reason, I suggest sticking with WordPress.
So keep reading the guide.
Why I recommend using WordPress?

Because at this point there are no better/easier ways to build a website… But more importantly:
- 1. WordPress is FREE
WordPress doesn’t cost a dime to download or install (though it’s being updated each month), and there’s a huge community who help/guide people for free.

- 2. WordPress is VERY flexible
If you know how to use Microsoft Word, you already know how add your own content.
WordPress can be expanded with free plugins to handle just about any site you can imagine.
There’s more than 2000 free themes to choose from.

- 3. No need to learn HTML, CSS and PHP from scratch (can take 6+ months)
Since WordPress acts as a “website editor”, you don’t need to learn all the coding skills just to add one single image or line of text.
- 4. There’s huge developer network

The vast majority of web designers and developers use WordPress. This means you can get help quite quickly.
- 5. WordPress is great for small and large sites
From websites to online stores, WordPress can handle just about any kind of website. WordPress is also used by eBay, Mozilla, Reuters, CNN, Google Ventures and even NASA.
For beginners, I suggest sticking to WordPress.
It’s the easiest platform I’ve ever worked with, but it’s flexible enough to suit everyone from small business owners, and freelancers to creative artists and bloggers.
If you have any questions/suggestions for this guide don’t hesitate to contact me. Remember: I’m here to help!
 P.S. Don’t download/install WordPress yet, you’ll first need a domain name (www.YourWebsiteName.com) and web hosting to store your website files (this will be explained in next step).
P.S. Don’t download/install WordPress yet, you’ll first need a domain name (www.YourWebsiteName.com) and web hosting to store your website files (this will be explained in next step).STEP #2: Get a Domain Name and Host
Before you setup a new WordPress (or any other type of) website, you’re going to need two things:
- A DOMAIN NAME (required): A web address like YourSiteName.com
- WEB HOSTING (required): A service that puts your website up on the Internet
A. Domain name is an important aspect of your website, because that’s how people are going to find your website on the Internet.
Domain name costs around $10/year, but I’ll show you to get one for free.
B. Web hosting is kind of like renting office space – but instead it’s on the web.
It stores all your website files and displays them to your site visitors.
Hosting provider will also make sure that you website loads quickly and won’t go down for hours at a time (pretty important for everyone who visits your pages).
Without one or another, your website is not complete and you’re unable to setup/create a website.
The WordPress platform itself is FREE, but a domain name and hosting will cost you around $3 – $5/mo.
However it costs less than a coffee, so it won’t break the bank and is important investment for your website.
Where do I get a domain name and hosting?
I’ve mostly used www.Bluehost.com as a web hosting and domain registrar for myself and for my clients.
Why? Because, they’re affordable, reliable and offer 1-click-installation for WordPress, Joomla and Drupal.
Your hosting account gets activated immediately which means you can start creating your website now :).
WebsiteSetup.org visitors can also get a Bluehost discount by clicking here($2.75/mo + free domain name)

Of course you can try other web hosting providers (such as HostGator) and even tryto host your site by yourself, but it’s a very complicated process and often wouldn’t be capable of serving your website visitors.
So save yourself some money and get a proper host that meets WordPress requirements and provides one click install.
When you get a domain name (and hosting), you’ll also get a personal email account(s) through your web hosting account: You@YourSite.com – way more professional than a generic Gmail or Yahoo address.
Already have a domain name and hosting? Go ahead and skip to step 3, where I’ll explain how you can set up your website.
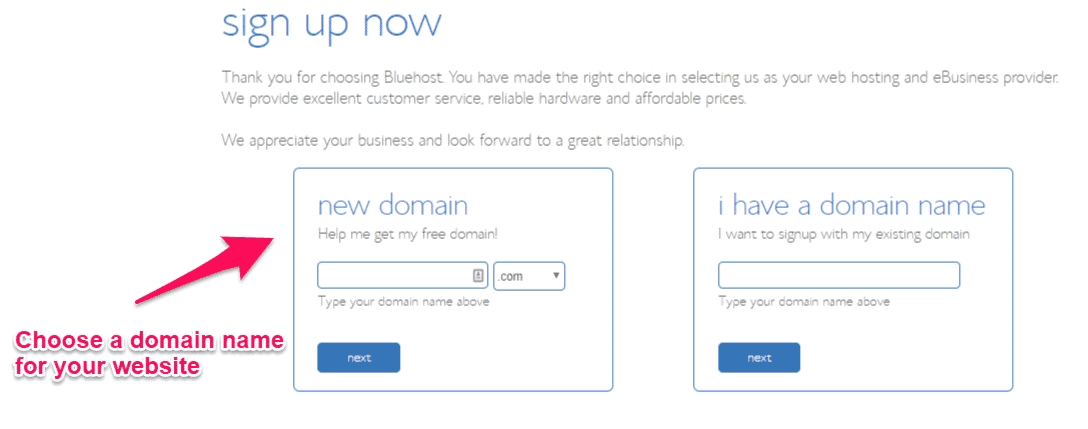
What kind of domain name should I pick?
If you’ve decided to go with Bluehost, you’ll have an option to pick a free domain name:

As an easy starting point:
- If you’re making a website for your business, your domain name should match your company name. For example: YourCompanyName.com
- If you’re planning to set up a website for yourself, then YourName.com can be a great option.
Domain names usually end with .com, .org or .net, but in recent months, a huge amount of domain extensions (the end part of the web address, like .com) have come out, ranging from .agency to .pizza.
This is especially helpful if the domain you’re looking for is taken.
For example, if you want the domain “www.mywebpage.com” but find that it is already being used, just register “www.mywebpage.org” instead.
My best advice? Avoid the weird extensions and go with .com, .net or .org unless they perfectly describe what you have to offer – and even then, see if you can find a more common name.
While .com, .org and .net are commonly used and easily remembered, the domain extension craze hasn’t really gone mainstream yet – so people may not find you if you use a really different domain extension.
Any additional tips for choosing my domain name?
There are a few things that can help you choose your domain name:
- #1 Is it brandable? For example, if you make a site about poetry then best-poetry-website.net is not a good choice: poetryacademy.com or poetryfall.com is much better.
- #2 Is it memorable? Short, punchy and clear domain names are much easier to remember. If your domain name is too fuzzy, too long or spelled in a strange way, visitors may forget it.
- #3 Is it catchy? Coming up with a good name can be a bit tough since there are approximately 150 million active domain names in the world right now – but don’t give up.
There’s one rule that always applies to domain names: If you like it, go for it.
THINGS TO DO BEFORE THE NEXT STEP:
 Secure your domain name and web hosting. For this I recommend Bluehost.com, but you can pick any other web host as long as it’s reliable, meets WordPress requirements and has 1-click-install for WordPres.
Secure your domain name and web hosting. For this I recommend Bluehost.com, but you can pick any other web host as long as it’s reliable, meets WordPress requirements and has 1-click-install for WordPres. P.S. I made a simple guide for Bluehost users (which hosting package to choose & how to install WordPress).
P.S. I made a simple guide for Bluehost users (which hosting package to choose & how to install WordPress).STEP #3: Let’s Set Up and Tweak Your Website
Once you’ve bought your domain name and set up your hosting, you’re well on your way!
Now it’s time to get your website up and running.
The first thing you’ll need to do is install WordPress to your domain.
Installing WordPress to Your Domain
There are two possible ways to install WordPress, one MUCH easier than the other.
1. To Create a Website Using WordPress (or Drupal/Joomla), use “one-click-installation”
Almost every reliable and well-established hosting company has integrated 1-click-installation for WordPress, which makes getting going a snap.
If you signed up with Bluehost or any other similar hosting company, you should find your “1-click-installation” in your account control panel.
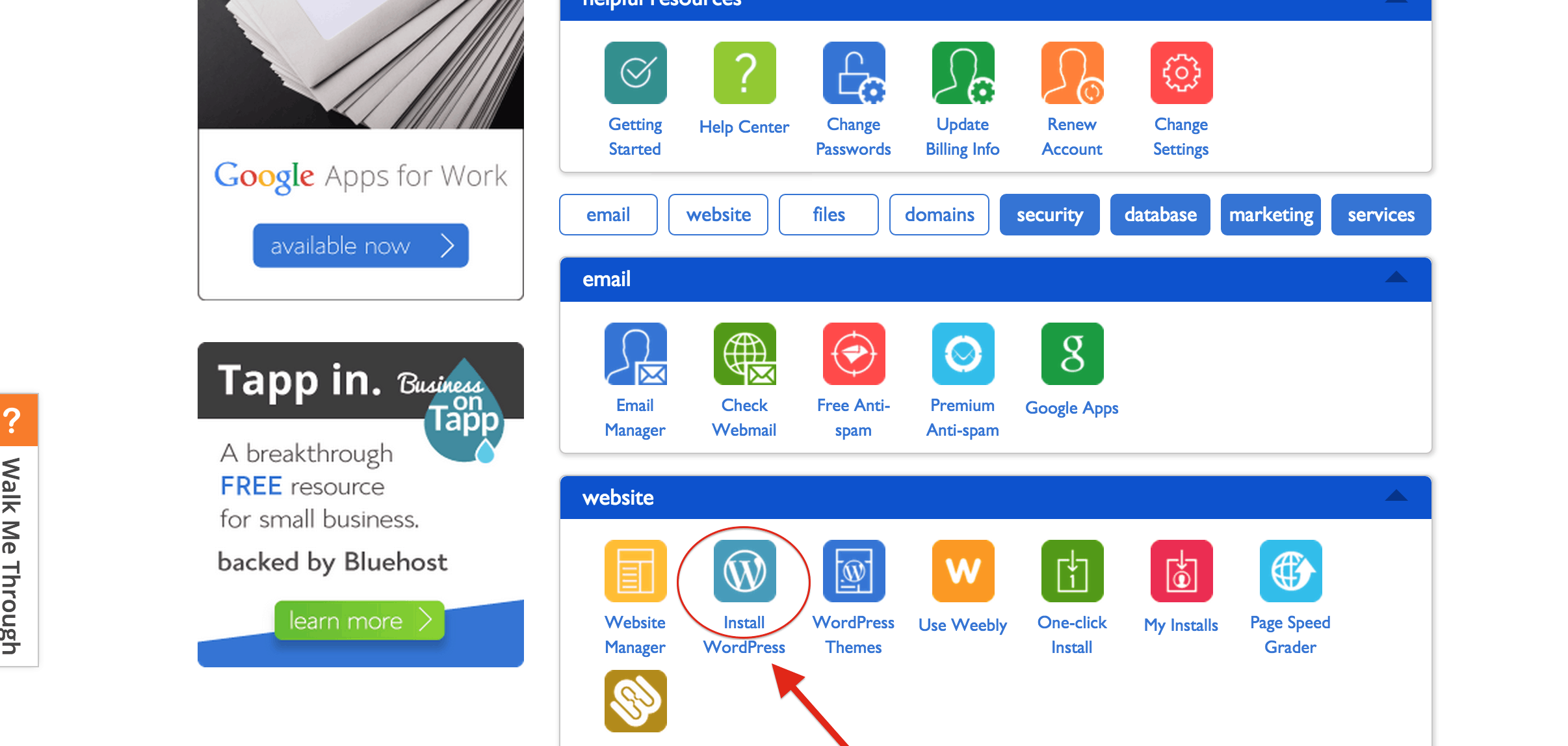
Here are the steps you should follow (should be similar/same on all the major web hosting companies):
- Log in to your web hosting account.
- Go to your control panel.
- Look for the “WordPress” or “Website” icon and click on it.
- Choose the domain where you want to install your website.
- Click the “Install Now” button and you will get access to your new WordPress website.
You’ll have the opportunity to set up WordPress website with Bluehost as soon as you pick the hosting plan you’d like to use for your site.

If you need additional help signing up with Bluehost and installing WordPress, look here: How to Install WordPress on Bluehost.
2. … OR MANUAL INSTALL (if needed)
If for some odd reason (some hosting companies don’t provide one-click-install for WordPress) you don’t have the option to install WordPress automatically, look this manual guide below:
Installing WordPress Manually (Click to expand)

Pssst – if they don’t have 1-click-installation, maybe you’re dealing with a bad host!
P.S. – if you plan to sell items on your site, Bluehost will ask you if you want to install WooCommerce during WordPress installation. I recommend taking this step, if necessary.

Once you’ve signed up with Bluehost and installed WordPress, you’re ready to actually start building your web pages.
Choosing a Theme/Template for your site
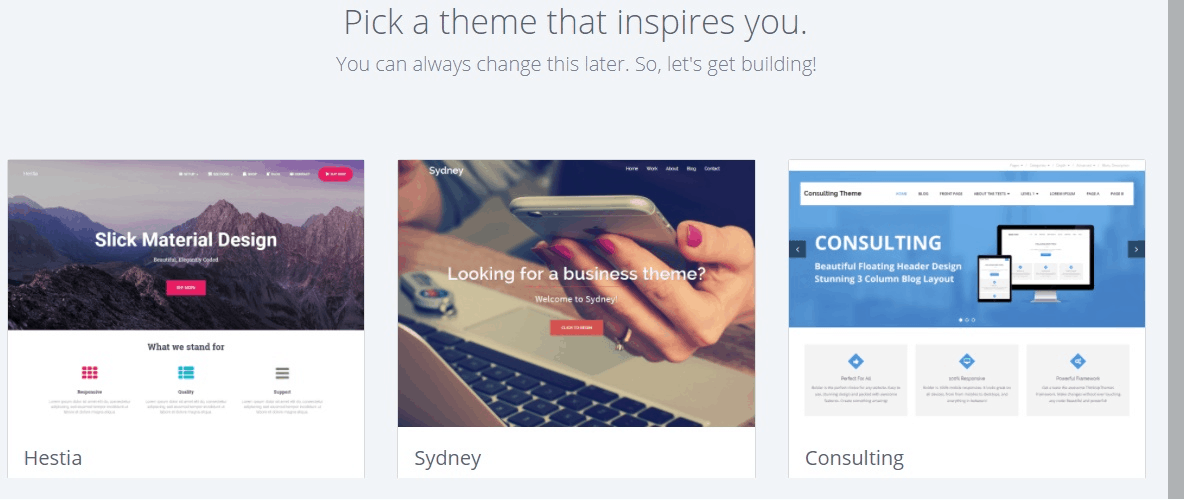
Once you have successfully installed WordPress to your domain, you’ll have a chance to choose a theme.
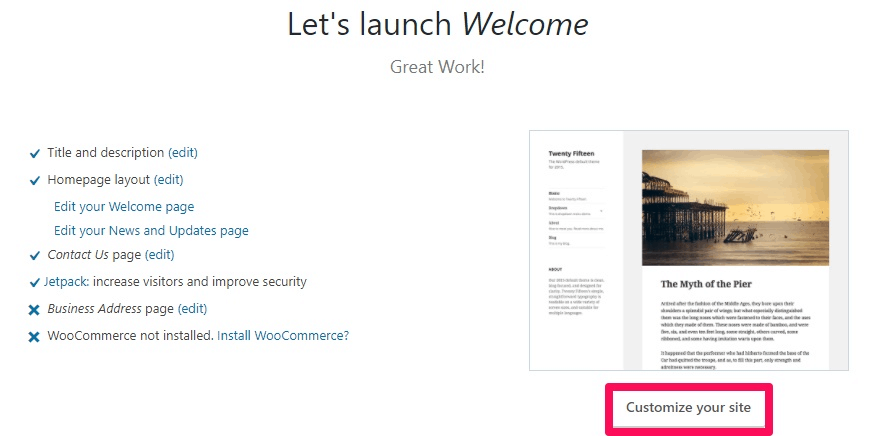
Here’s what that process will look like through Bluehost or another hosting site:

You don’t want to look like everyone else, do you?
That’s why you need a theme – a design template that tells WordPress how your website should look.
And you can change it at any time by customizing your site:

Here’s where it gets fun: There are thousands of awesome, professionally designed themes you can choose from and customize for a site that’s all your own.
Here’s how to find a theme you like:
1. Log into your WordPress dashboard
If you’re not sure how, type in: http://yoursite.com/wp-admin (replace “yoursite” with your domain).
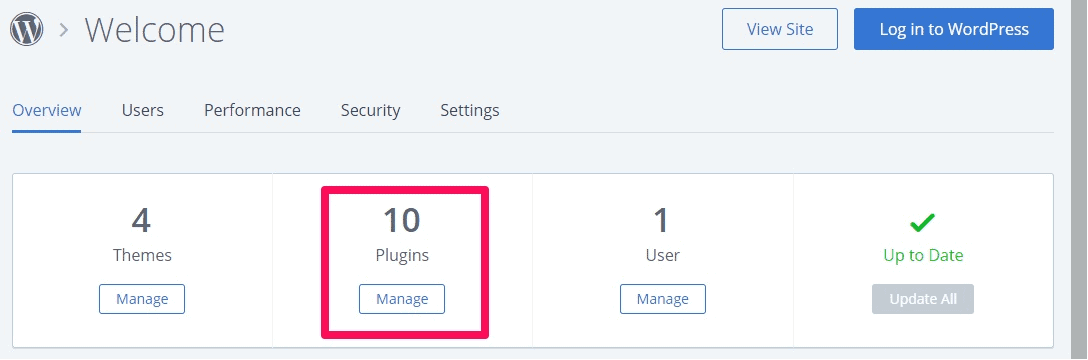
In Bluehost, just go to the “My Sites” area and click “Manage Site” when hovering over your website icon.

Then, just click “Manage” under the Themes section.

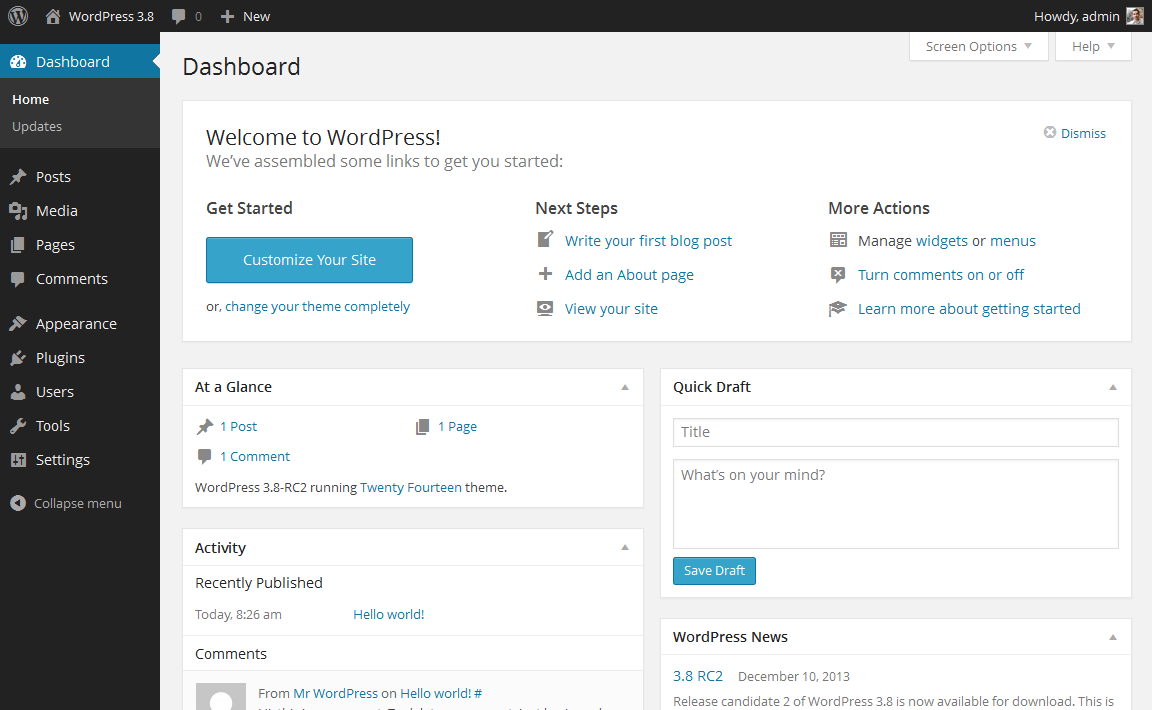
This is what the WordPress dashboard looks like:

Everything is easily labelled.
If you’re feeling a bit overwhelmed, don’t sweat it – I’m going to show you where to go next.
Regardless of whether you’re accessing themes directly in WordPress or using a hosting site like Bluehost.
2. Access FREE themes
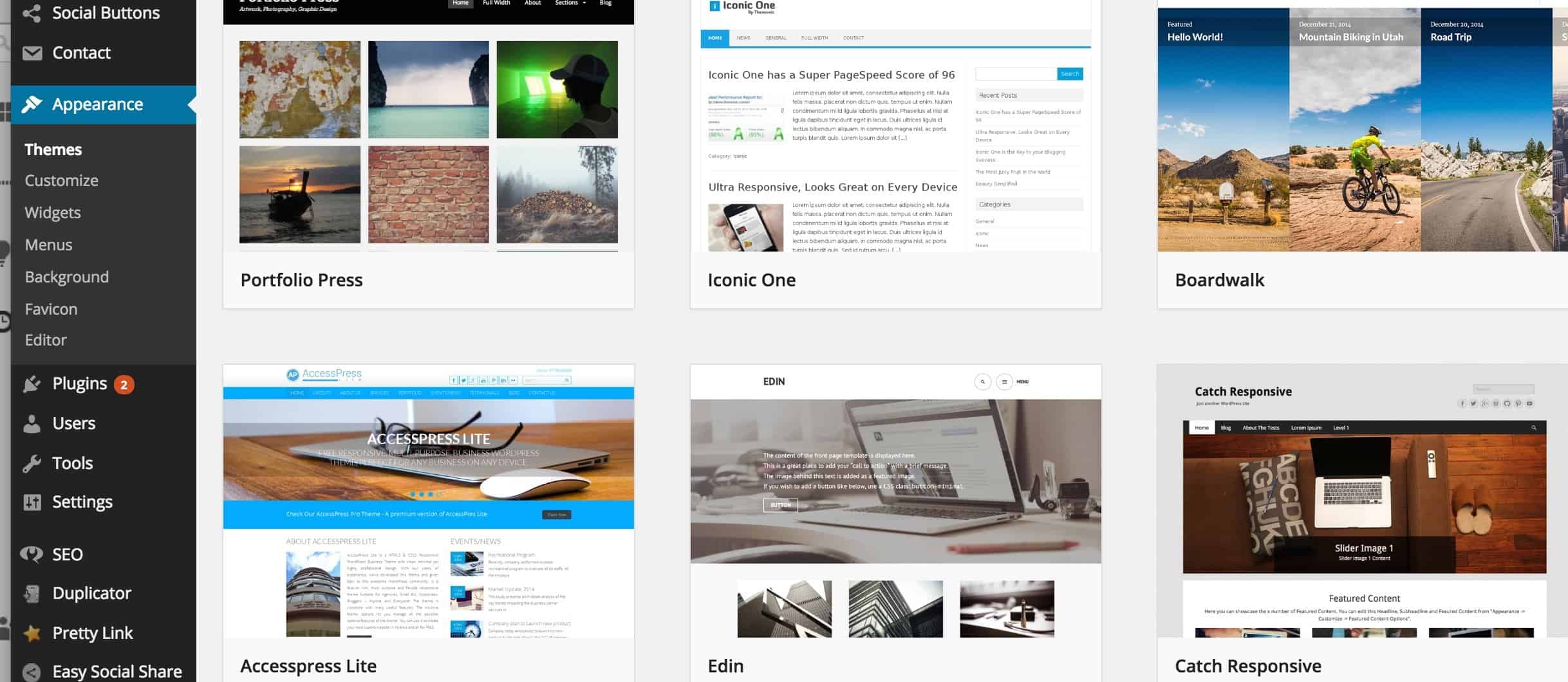
Once you’re in the dashboard, you’ve got access to over 1500 free themes! Just look along the side bar for “Appearance”, then click “Themes”.
I’ve even compiled a list of 30 most popular free WordPress themes.
If you want something more professional or elegant than what you find here, you can head over to ThemeForest.net where there’s a HUGE library of themes to pick from at varying costs.
But before you do that, I really suggest you at least try spending some time browsing the free themes. Many of them are actually really professional and well made; so don’t write them off.

As you can see above, installing a new theme for your website is very easy.
You can search for specific keywords and/or use filters to find themes that suit your style. Finding the perfect theme can take a while, but it’s worth it.
You should also look for themes that are “responsive”, as this means they will look good on any mobile device.
Just punch it in as one of your keywords, and you’ll be all set!
3. Install your new theme
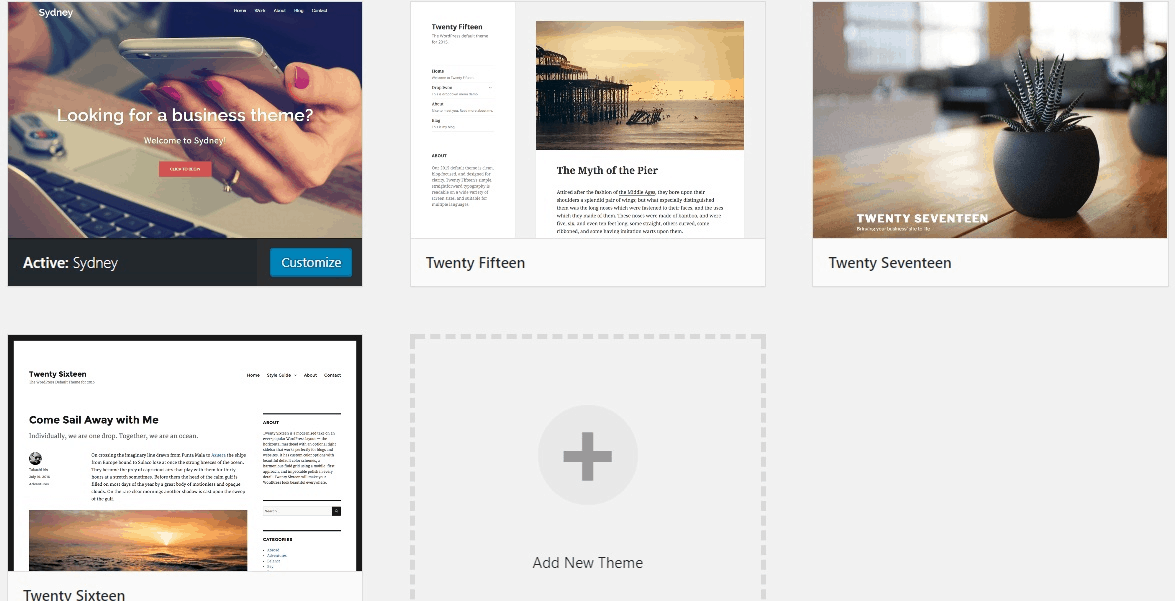
Once you have found a theme you like, installing it is as simple as clicking “Install” followed by “Activate”.
You can preview each theme, too, so you don’t have to commit to one until you’re sure it fits your style.

IMPORTANT: Changing themes won’t delete your previous posts, pages and content. You can change themes as often as you want without having to worry about lose what you’ve created.
To preview a theme, just click on “Live Preview” to the right of the “Activate” button.
Then, you’ll be able to see exactly how your site will appear with that particular theme installed.

How do I add content and create new pages?
With your theme installed, you’re ready to start creating content. Let’s quickly run through some of the basics:
Adding and editing pages
Want a “Services” page, or an “About Me” page (like I have on my menu at the top of the site)?
- Look along the sidebar in the WordPress Dashboard for “Pages” -> “Add New”.
- Once you’ve clicked, you’ll find a screen that looks a lot like what you’ve maybe seen in Microsoft Word. Add text, images and more to build the page you want, then save it when you’re done.
Adding pages to the menu
If you want your new page to be linked to in your navigation bar,
- Save any changes you’ve made to the page by clicking “Update”
- Click “Appearance” -> “Menus” in the sidebar of the WordPress Dashboard

- Find the page you created and add it to the list by clicking the checkbox next to it and then “Add to Menu”.
Adding and editing posts
If you have a blog on your website, “Posts” will be where you turn to next. You can use different categories to group similar posts.

If you want to add a blog to your website, you can use different categories and posts. Let’s say you want to create a category named “Blog”.
To do so, simply add it to your menu and start making posts.
Here’s what you need to do:
- Create a new category by going to “Posts -> Categories”
OR:
- Create a blog post by going to “Posts -> Add New”. Once you’ve finished writing your blog post, you need to add the right category for it.
Once you’ve created your category, simply add it to the menu, and you’re in business!
Customization & Endless Tweaks…
In this section I’ll cover some of the basic things I’m asked about all the time that will help you to tweak your website.
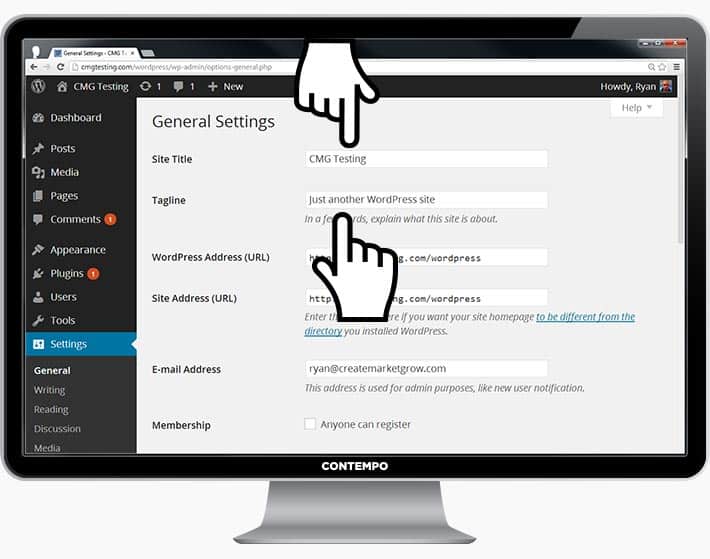
Changing Your Title and Tagline
Page titles explain to searchers what your website is about, and they’re also a big part of how search engines determine your rankings, so you want to be sure they’ve got the keywords you want to target in them (but in a natural way, written for real people).
You should use a unique title on every page of your site.(Can’t find it? Just hold your mouse over the tab at the top of your web browser).
Taglines are added at the end of titles across every page.
In order to change the title and tagline on your website, go to “Settings -> General” and fill in the form below:

You can also set this up through Bluehost right after creating an account and selecting WordPress installation.

Disabling Comments for Posts & Pages
Some websites (business/organisation sites mostly) don’t want their visitors to be able to comment on their pages.
Here’s how to shut comments off on WordPress pages:
- While you are writing a new page, click “Screen Options” in the top right corner.
- Click the “Discussion” box. The “Allow Comments” box will appear at the bottom.
- Untick “Allow Comments”
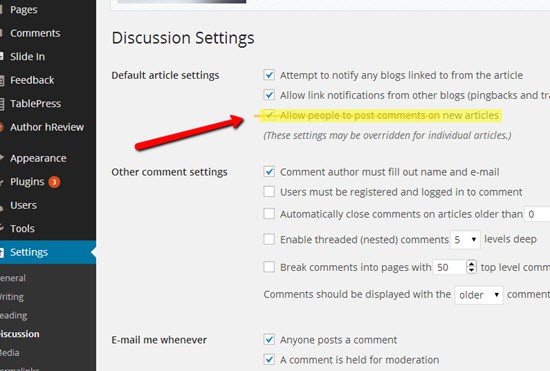
Want to disable comments on every new page by default?
- Go to “Settings -> Discussion” and untick “Allow people to post comments on new articles”

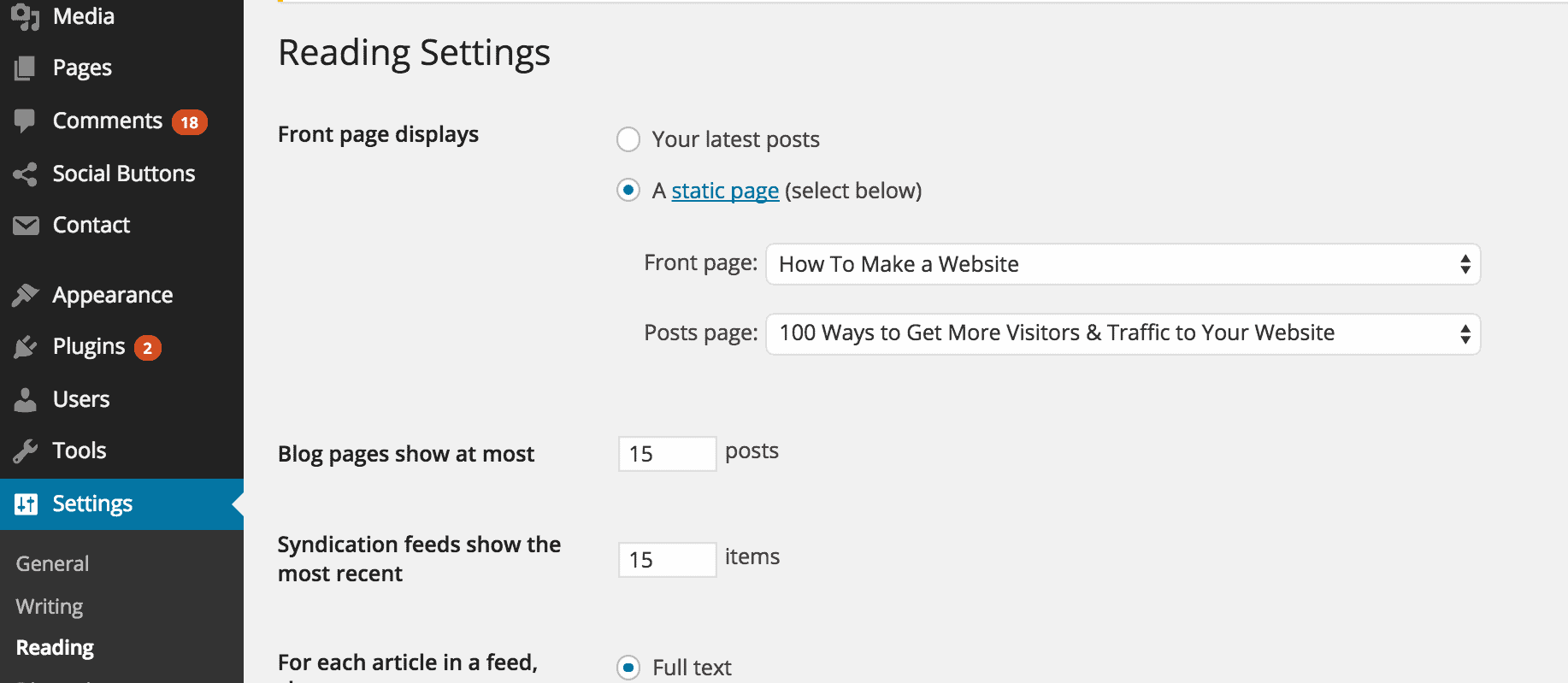
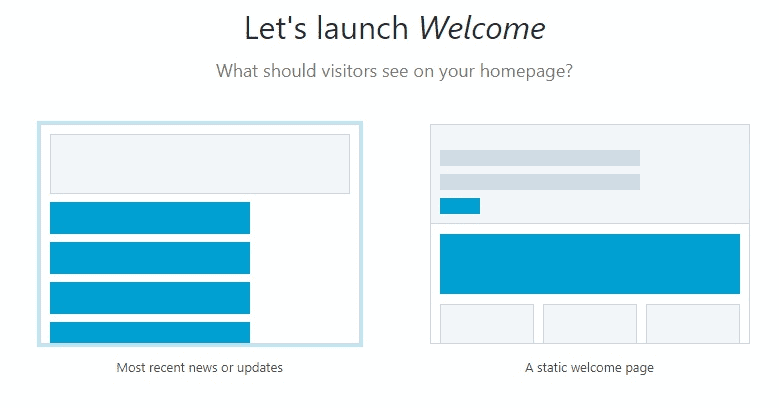
Setting Up a Static Front Page
Some people contact me saying they’re frustrated that their home page looks like a blog post. You can fix that by making your home page “static”.
A static page is a page that doesn’t change. Unlike a blog, where the first new article will show up at the top every time, a “static” page will show the same content every time someone comes to the site – like a home page you’ve designed.
To set up a static front page:
- Go to “Settings -> Reading”
- Choose a static page that you have created. “Front Page” denotes your home page, “Posts page” is the front page of your blog (if your entire site isn’t a blog).
If you don’t choose a static page on your own, WordPress will take your latest posts and start showing them on your homepage.

Again, you can make this selection in Bluehost during the initial WordPress setup process.

Editing sidebar
Most WordPress themes have a sidebar on the right side (in some cases it’s on the left).
If you want to get rid of the sidebar or edit out items you do not need like “Categories”, “Meta” and “Archives”, which are usually pointless, here’s how:
- Go to “Appearance -> Widgets” in the WordPress Dashboard.
- From here, you can use drag and drop to add different “boxes” to your sidebar, or remove the items you don’t want.
There’s also a “HTML box” – a text box where you can use HTML code. For beginners, don’t worry about this bit – just drag and drop the elements you’d like in your sidebar.
Installing Plugins to Get More out of WordPress
What is a plugin?
“Plugins” are extensions that are built to expand WordPress’ capabilities, adding features and functions to your site that don’t come built-in.
They’re shortcuts to getting your site to do what you want to, without having to build the feature from scratch.
You can use plugins to do everything from adding photo galleries and submission forms to optimizing your website and creating an online store.
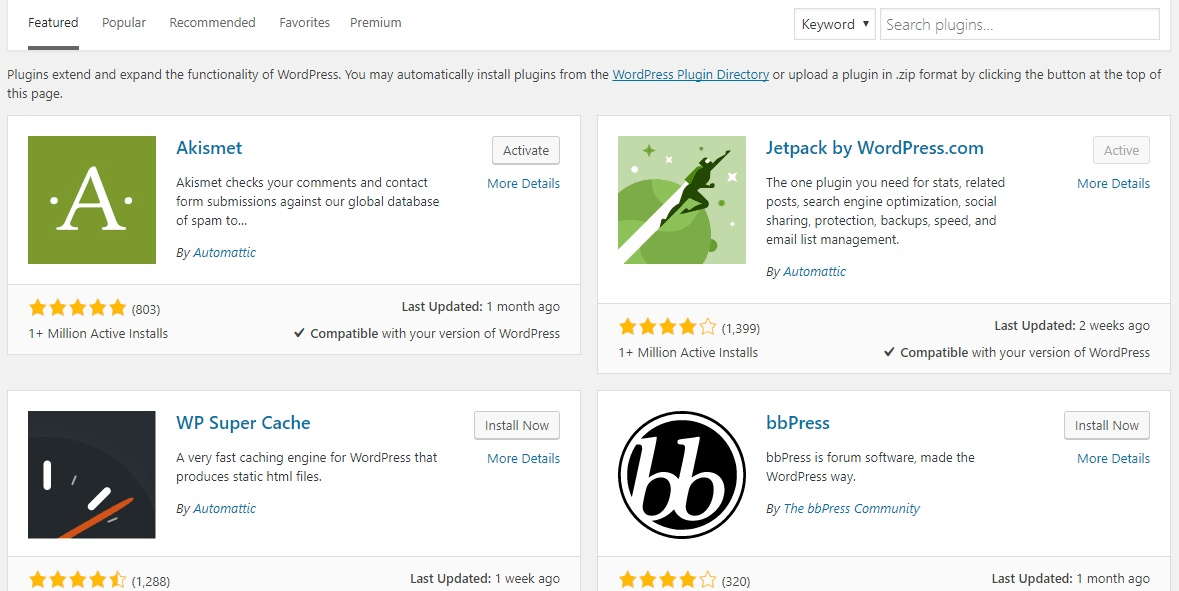
How do I install a new Plugin?
To start installing plugins, go to “Plugins -> Add New” and simply start searching.
Keep in mind that there are over 25,000 different FREE plugins, so you’ve got a LOT to choose from! You can even use the search bar to search for plugins of your choice.

Installation is easy – once you find a plugin you like, just click “Install”.
In Bluehost, just click on “Manage” under the Plugins section after you’ve navigated to the “Manage Site” page.

BUT – don’t go crazy adding all sorts of plugins. Some of them may slow down your website a little, so be picky. Only add plugins you really need.
To save you some time, I’ve put together a list of the most popular plugins that webmasters find useful:
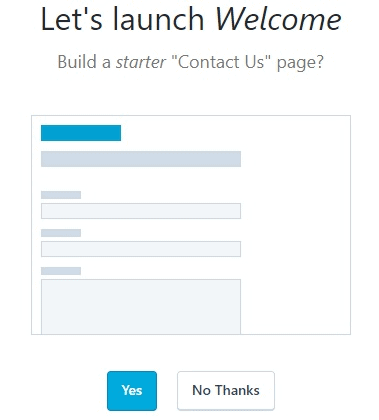
- 1. Contact form 7: My website has a contact form on my About Me page. It’s an awesome feature to have, as people (like you!) can fill in the form and send me an email without logging into their own email provider. If you want to do something similar, definitely get this plugin.
Bluehost offers this option during WordPress installation.

- 2. Yoast SEO for WordPress: If you want to make your WordPress site even more SEO-friendly, this plugin is a must-have. It’s free, and it’s awesome. You’ll be able to edit your title tags, meta descriptions and more, all from within the page itself – no more fussing with WordPress settings.
- 3. Google Analytics: Interested in tracking your visitors/traffic and their behaviour? Just install the plugin, connect it with your Google account and you’re ready to go.
Of course, this is just the tip of the iceberg!
Congratulations – you’re ready to launch your website!

If you’ve followed the steps in this guide, you should now have a fully-functional WordPress website! Congratulations – that wasn’t so hard, was it?
If you’re using Bluehost and you’re ready to launch your site, just click the “launch” button to cause your web page go live. Don’t worry – you can always edit and customize your site later once you’ve done this.

Last but not least, keep improving your website.
As I mentioned earlier, WordPress is highly customizable. If you want to truly masterWordPress, look no further than this comprehensive guide below:
- Best FREE WordPress themes for your new website
- Best FREE WordPress plugins for your new website
- How to add “Contact Form” to your WordPress website
- How to Increase Website Traffic for FREE
- How to Monetize Your Website
… if you still have any questions, don’t hesitate to get in touch with me.
P.S. If you find my guides useful, please share my page below. This keeps me motivated to keep all the information on this site up to date and accurate.
To your success,
Joseph Origho





Comments
Post a Comment